Tip of the week: ReSharper Code Templates
Last Friday I was explaining to a colleague that I can never remember how I write the jQuery document ready function. Instead I always:
- Go to cultiv.nl/blog
- Find the blog post of which I can never remember the title but it has a black icon of a t-shirt with json on it
- Scroll down to the comments
- Find the comment by Aaron
- Copy & paste $(function() { ... });
- Remove the dots
- Move the }); to the end of whatever I'm surrounding with document ready
- CTRL+K, D to reformat the file
Tedious! There's a better way to do this though.
I use ReSharper a lot and it offers a few things to surround a selected piece of code with. Out of the box, in Javascript you can only surround it with {} or (). Nice but not very useful.
Luckily, you can add your own "surround with" templates:
- Go to ReSharper > Templates Explorer...
- Go to the Surround Templates tab
- Go to Javascript and hit the New Template button
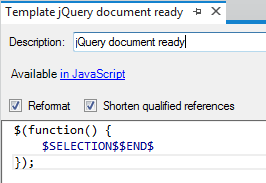
- Give it a title and edit the template slightly:

- Done!
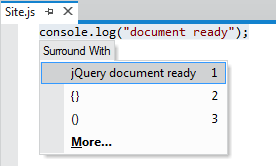
Now I can just go to my javascript file and select a bit of code, hit the Surround With shortcut (for me CTRL+E,U) and get my new option:

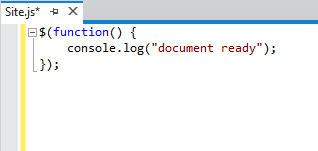
And after hitting return (or "1") my document ready log is properly surrounded:

From now on, I'll be paying more attention to repetitive tasks and constructs I can never seem to remember and making some cool Code Templates where I can.

3 comments on this article
Hah ironic that that comment isn't actually ideal, I've been under a false assumption for a few years that that was the best way to do a ready function in jQuery.
It's actually best to do $(document).ready(function () { ... }); from a performance point of view. The reason for this is that when you use the method I had in that blog post it jQuery has to do quite a few type checks before it works out what you're wanting to do where as the other way it doesn't do as many. Live and learn :P
LOL!
Thanks, have changed the template, but too lazy to redo the screenshots now. ;-)
But are the extra type checks really that big of performance hit?
1) Only called once per page and it is run client side.
2) Javascript is cached after it is loaded once.
Not saying the extra type checks are not adding some time to call, but how much. For most sites I doubt that the time difference is that big of deal, so unless it adds significant time to page load, I'll stick with shorthand method.