Tip of the week: The "ultimate" site structure setup
There's a saying in Holland that translates to (literally): "A good beginning is half the work". While that is a bit of an exaggeration, starting with a good structure to your new Umbraco site can be very important.
Last Friday I was skyping with my friend Yannick and he was having a little trouble with redirecting the home node of his site and using my search engine sitemap package. After some back and forth we eventually came to the ultimate setup.
Basically, there will always be two nodes: "Site settings" and "Home". The settings node is there so a few site-specific settings (like the Google Analytics account) can be stored. It also helps preventing editors from being able to create documents of just any type. By default, under the "Content" node you can create nodes of all kinds and generally, you want to very much limit what they can create to prevent the site from becoming a mess.
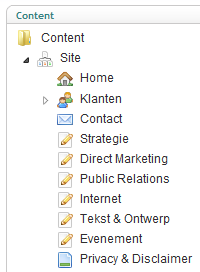
You can see an example of this structure in the following image:

The "Site" node has the hostname(s) of the site set to it, although it doesn't have to have that. Umbraco will present the first node that it finds in the content tree as the homepage of the site.
I've redirected the "Site" node to the "Home" node so that the correct page will be shown to people entering the site. Later on in the development of your site, I'll be using Umbraco's NiceUrl method to point to pages in my site. Some of those NiceUrl calls go to the "Home" page. This will currently point to "/home".
If you've setup your site to redirect using the umbracoRedirect property, you will have created a 302 redirect from "/" to "/home". This is not what you want for two reasons:
- search engines don't like that there are two pages in the site with the exact same content
- search engines know that a 302 redirect means that it's temporary, so they will keep expecting that the "/" and the "/home" pages are supposed to be different
Additionally, you will be faced with another, more immediate couple of problems in Umbraco:
- the altTemplate mechanism controlled by the 404handlers.config gets confused and only works if you prefix the template name with "/home", which would cause a problem with the search engine sitemap package that I mentioned earlier
- you are suddenly unable to save XSLT files from the built-in editor in Umbraco
This is easily fixed though. On the "Site" node, I've put a property of the Content Picker type with the alias of umbracoInternalRedirectId that will not actually do a redirect, but will render whatever node you pick instead of the current node. Logically, I have picked the "Home" node.
This leaves you with a bit of a problem still, as Umbraco's NiceUrl method still produces links to "/home". To solve this, you can just do a simple urlRewrite and make the "/home" call always do a 301 (permanently moved) redirect to "/". Just the way search engines like it. Be careful: this will cause an infinite loop if you do it while the umbracoRedirect property is still on there, only do this with the umbracoInternalRedirectId property.
The urlRewrite config looks like this (note the "$" at the end of "home" is there to make sure that if you want any nodes under your home page, they won't be rewritten as well):
<add name="home"
virtualUrl= "^~/home$"
rewriteUrlParameter="ExcludeFromClientQueryString"
destinationUrl="~/"
ignoreCase="true"
redirect="Application"
redirectMode="Permanent" />
And there you have it, the "ultimate" site structure for you to start your site with. Google is happy, Umbraco is happy (it will save your XSLT files again), everybody is happy!
That being said, this will probably be my last blog post for this year. Happy holidays and see you next year.

22 comments on this article
Sebastiaan,\u003Cbr /\u003EI usually have global site settings as a separate tab on the home page so things like site name, google analyics etc can be stored there. Was there a specific reason for having the settings as separate node?\u003Cbr /\u003E\u003Cbr /\u003ERegards\u003Cbr /\u003E\u003Cbr /\u003EIsmail
Hey Ismail,
Well yes, first of all they are site settings, not just homepage settings... ;)
But better reasons are that I tend to do a lot of multisite solutions, in which you have to make these site nodes anyway.
Also, as explained in the post, I don't want my editors to be able to add a, I don't know, "gallery image node" right under "Content". As said, Umbraco allows you to add just any document type straight under the Content node. By forcing my editor to start at the "Site Settings" node, I can also enforce what types of documents can be created under it.
Ah cool makes sense.\u003Cbr /\u003E\u003Cbr /\u003ERegards\u003Cbr /\u003E\u003Cbr /\u003EIsmail
hey,
i believe you will run into another problem when users start renaming nodes then?
If your client renames Home into Homepage your url rewrite won't work.
could this be a solution to that :
umbracoUrlName...
adding a property to the home node with that, and set it to "Home" if the client would rename the node, the url it produces will stay /home...
so your rewrite will keep working.
Nice to see someone else who is a fan of a seperate site settings node. This is a nice way around it, I normally have a home and then site settings on the same level after it, this way though like you say give greater control to what doc types you can create. Nice work Sebastiaan.\u003Cbr /\u003E\u003Cbr /\u003EPete
Sebastiaan, nice article.
I usually end up doing the same as you are describing. Although I'm not too keen about this solution, since
1) As Sander describes, it takes some of the control away from the Umbraco backend. When renaming/changing you have to change in the filestructure (rewrite-config-file).
2) I've heard from SEO-experts that it's never good to start with a 301-redirect. I think the reason is that the most natural in-link to your site is the www.domain.com and when google is "mapping" this it's not good if it's a 301-redirect.
But I havn't found a better solution so until i know better it's a great tip and tutorial!
Happy holidays,
/Fredrik
Sander:
Yes, that could be problem and your solution is great. Unless of course they want the homepage to have a different URL than /home. This is a rare case though.
Fredrik:
I don't start with a 301 though, the internal "redirect" doesn't do an actual redirect, just renders the home page instead of the "site settings" page. The only redirect comes when you click on the "home" node.
Hi Sebastiaan,\u003Cbr /\u003E\u003Cbr /\u003EWe do exactly the same as you, however we prefer not to use the 301 and we usually put in a bit of logic on our XSLT that generates the navigation so that the home page link goes to the root of the site instead of /home that way avoiding the 301 re-direct entirely.\u003Cbr /\u003E\u003Cbr /\u003EHappy Christmas to you too!\u003Cbr /\u003E\u003Cbr /\u003EChris
Yes, I usually just harcode "/" in my XSLT files, but I figured it would be easier not to have to think about that. Also: the editor can make links to any page, including the homepage, which would lead to an unexpected link to "/home".
Hi Sebastiaan,\u003Cbr /\u003E\u003Cbr /\u003EThanks for this great contribution. I have to create a multilangue website.\u003Cbr /\u003E\u003Cbr /\u003EHow could I implement your site structure for a multilanguage site?\u003Cbr /\u003E\u003Cbr /\u003Econtent\u003Cbr /\u003E- site\u003Cbr /\u003E- nl-Be\u003Cbr /\u003E- home\u003Cbr /\u003E- klanten\u003Cbr /\u003E- ...\u003Cbr /\u003E- fr-BE\u003Cbr /\u003E- home\u003Cbr /\u003E- clients\u003Cbr /\u003E- ...\u003Cbr /\u003E\u003Cbr /\u003Egreetings,\u003Cbr /\u003E\u003Cbr /\u003EAnthony
Have you adapted your Cultiv sitemap to support this already?
Yes, support for this has always been built in.
Hello,
I'm using this setup now with a multilanguage site and it works perfect! First I set different host names and internal redirects to the correct urls. Than I added the url rewrite which uses "^~/" so it looks at the host name. This way if I go to website1.com/home it's redirected to website1.com with an internal redirect to the home page of website1 and if I do the same for website2 it get's redirected to the home of website2.
Jeroen
Hi Sebastiaan, thanks for the great article. I\u0027m configuring my first Umbraco site using the structure you describe in this article. You speak about this Site Settings document type storing site settings data like Google Analytics script. What other kinds of data besides Site Name and Google Analytics script are stored in the Site Settings?\u003Cbr /\u003E\u003Cbr /\u003EThanks for the advice,\u003Cbr /\u003E\u003Cbr /\u003EAnthony
That really depends on the site that I\u0027m building. Most of the time, these are enough. Generally, it would be things that are used throughout the whole site (and are therefore not page-specific).\u003Cbr /\u003E\u003Cbr /\u003EExamples include a logo that needs to change from time to time, I\u0027ve used it for the google maos api key.. those sorts of things.
Hi Sebastiaan,\u003Cbr /\u003E\u003Cbr /\u003EYesterday I implemented the site structure suggested in this article for a new website I\u0027m working on. Everything works fine and I\u0027m glad I\u0027ve learned a new technique for building Umbraco websites.\u003Cbr /\u003E\u003Cbr /\u003EThanks for sharing your knowledge and expertise\u003Cbr /\u003E\u003Cbr /\u003EAnthony
Hi I have a similar question like Anthony, how can you make this work in a multilingual site?\u003Cbr /\u003ERegards
I use this method too. But in stead of putting a URL rewrite in the config file, I use the 'umbracoUrlName' property. On the homepage I set it on "/".
In a 1 site,1 language installation it works like a charm.
Yup, that\u0027ll work as well, however, it doesn\u0027t do a 301 but a 302 (temporary) redirect so search engines will try to index it over and over again.
In the rare case the url would end up somewhere in your site it would do a 301. The point here however is to never see the url 'something.com/home'.
By using the 'UmbracoUrlName' property "something.com/home" would never show up in the navigation and the 301 wouldn't occur, or would it?
I imagine in the backend the settings node just shows the 'home' node content on his non redirected url and the navigation just shows a url linked to another node ('by accident').
Why wouldn\u0027t you use umbracoInternalRedirectId and just make \u0027/\u0027 internally redirect to /home instead of doing a 301?
This is exactly what I used to do... up until today.\u003Cbr /\u003E\u003Cbr /\u003EThere was 1 major thing to consider... The 301 URL Tracker package.\u003Cbr /\u003E\u003Cbr /\u003EWhen settings a redirect for the home node, the user will always see /home/ in the browser address bar. We only want the user to see /\u003Cbr /\u003E\u003Cbr /\u003EThe uComponents 301 redirect seems to have the same issue.\u003Cbr /\u003E\u003Cbr /\u003EPersonally, I don\u0027t mind seeing /home/. But clients for some reason don\u0027t like it.\u003Cbr /\u003E\u003Cbr /\u003ESo the structure we are using now is:\u003Cbr /\u003E\u003Cbr /\u003ESite (renders the home page)\u003Cbr /\u003E- Some Page\u003Cbr /\u003E- Some Page\u003Cbr /\u003E- Some Page\u003Cbr /\u003E- Site Configuration\u003Cbr /\u003E- Some sub node for configuration\u003Cbr /\u003E